一、ColumnList 组件(专栏列表组件)编码:
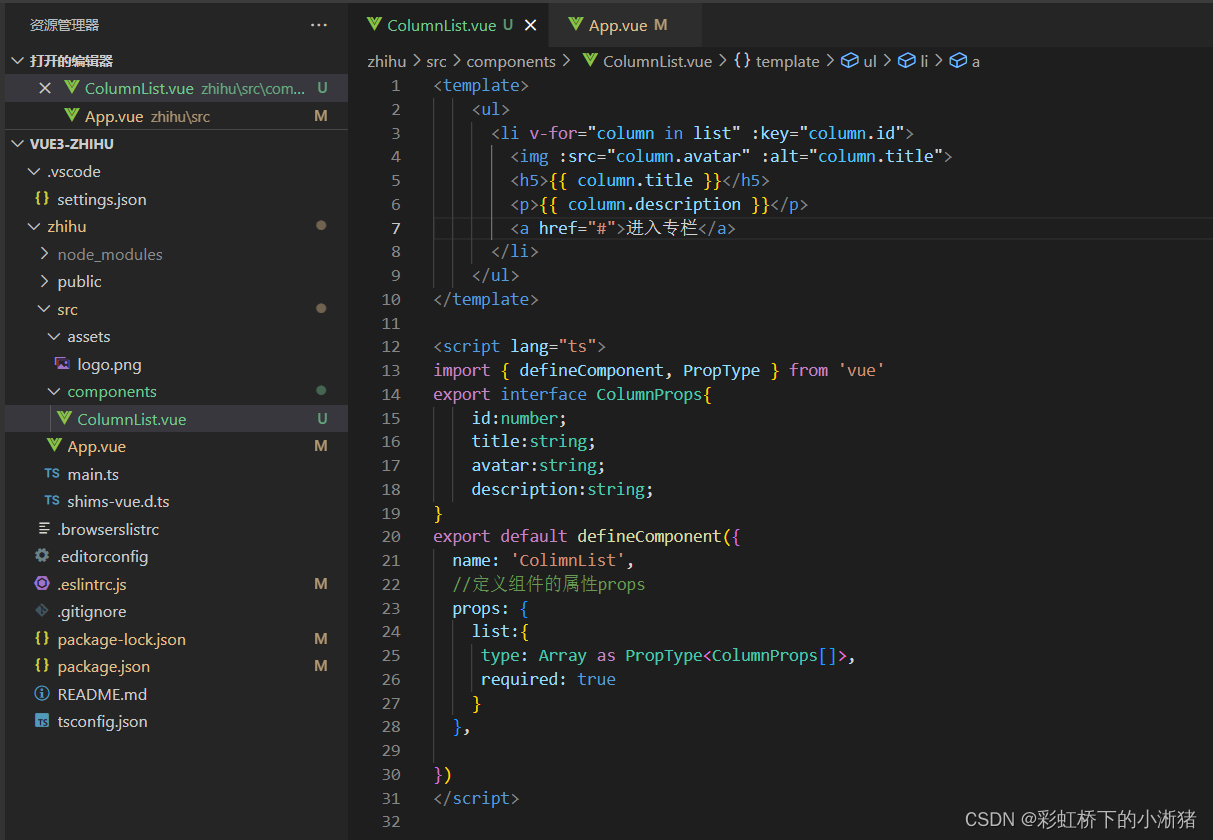
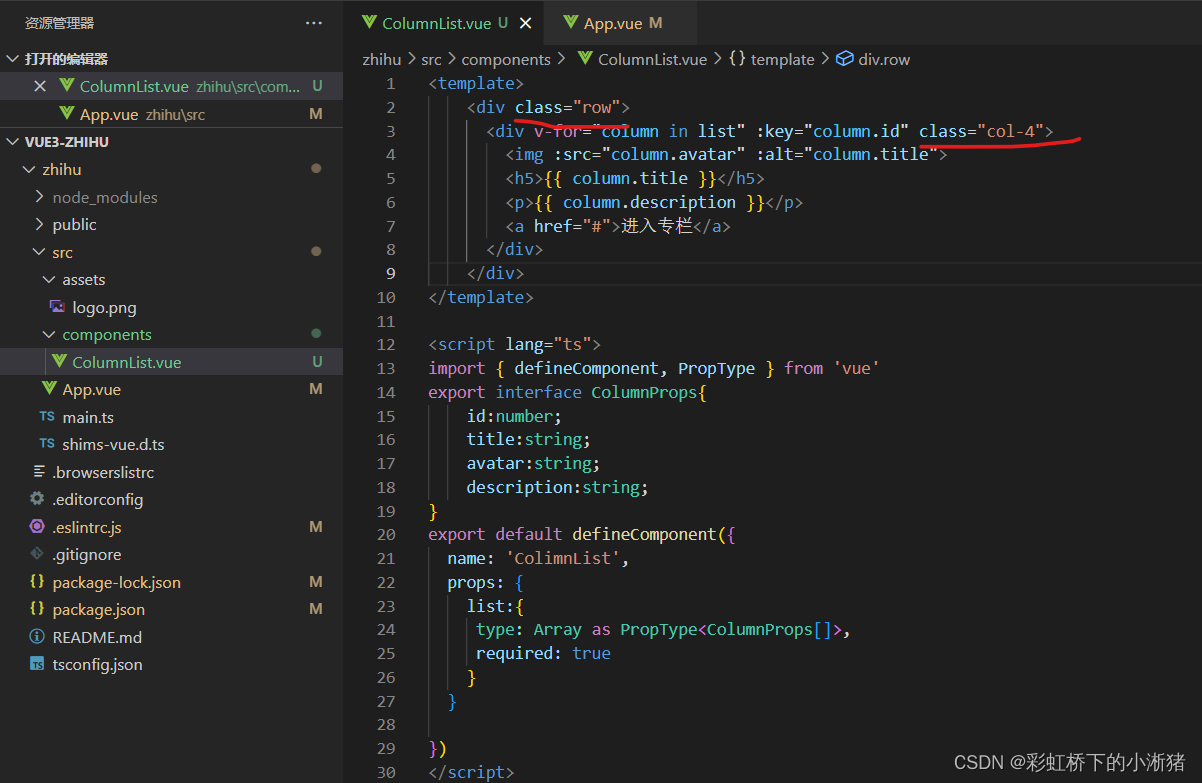
该组件要接收一个数组,数组中是一个个专栏数据,数据中包括id、title、avator、description。所以我们定义一个泛型,泛型为id为number类型title为string类型如下这样子
泛型:就是指在类定义时不会设置类中的属性或方法参数的具体类型,而是在类使用时(创建对象)再进行类型的定义。会在编译期检查类型是否错误。
然后定义组件的属性即props,是一个数组list,这个数组即Array符合泛型ColumnProps,因为Array是数组的构造函数它不是一个类型,所以没办法把它断言成一个类型,所以需要用一个方法即PropType,PropType它接受一个泛型,即可以将Array的构造函数返回传入的ColumnProps这种泛型;假如你想把一个构造函数断言成一个类型就需要添加这个PropType,Array as PropTypr<ColumnProps[]> 即把Array断言成一个ColumnProps类型。
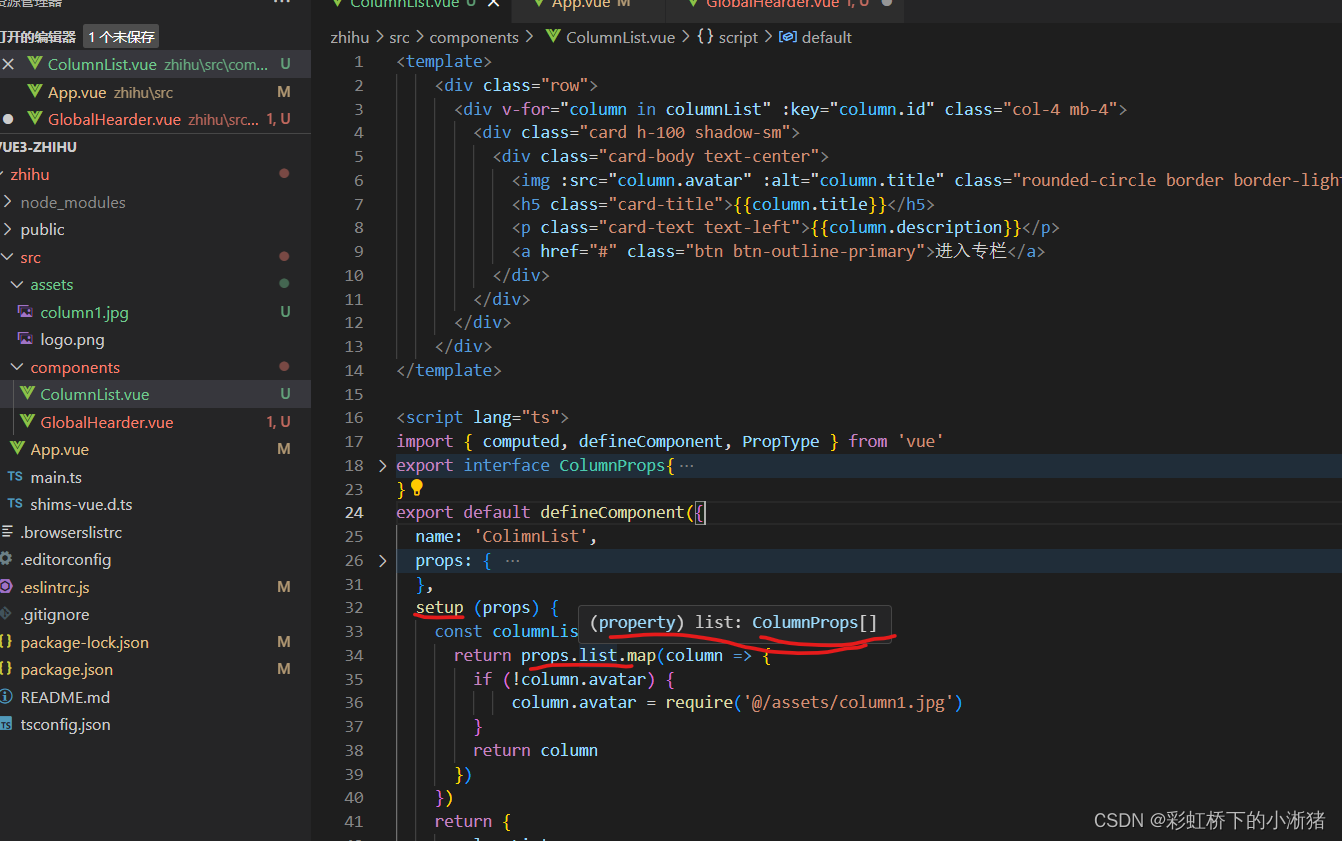
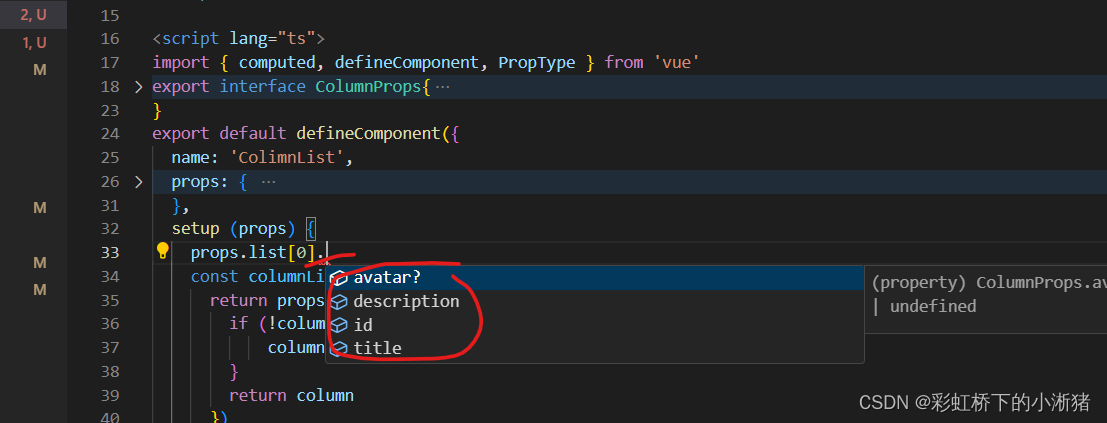
使用这样的断言以后有什么样的好处呢,有两个好处,第一个好处是在模板和setup实现中都能获取到类型,如下即可得到props.list是ColumnProps类型,它下面的属性也都有提示补全


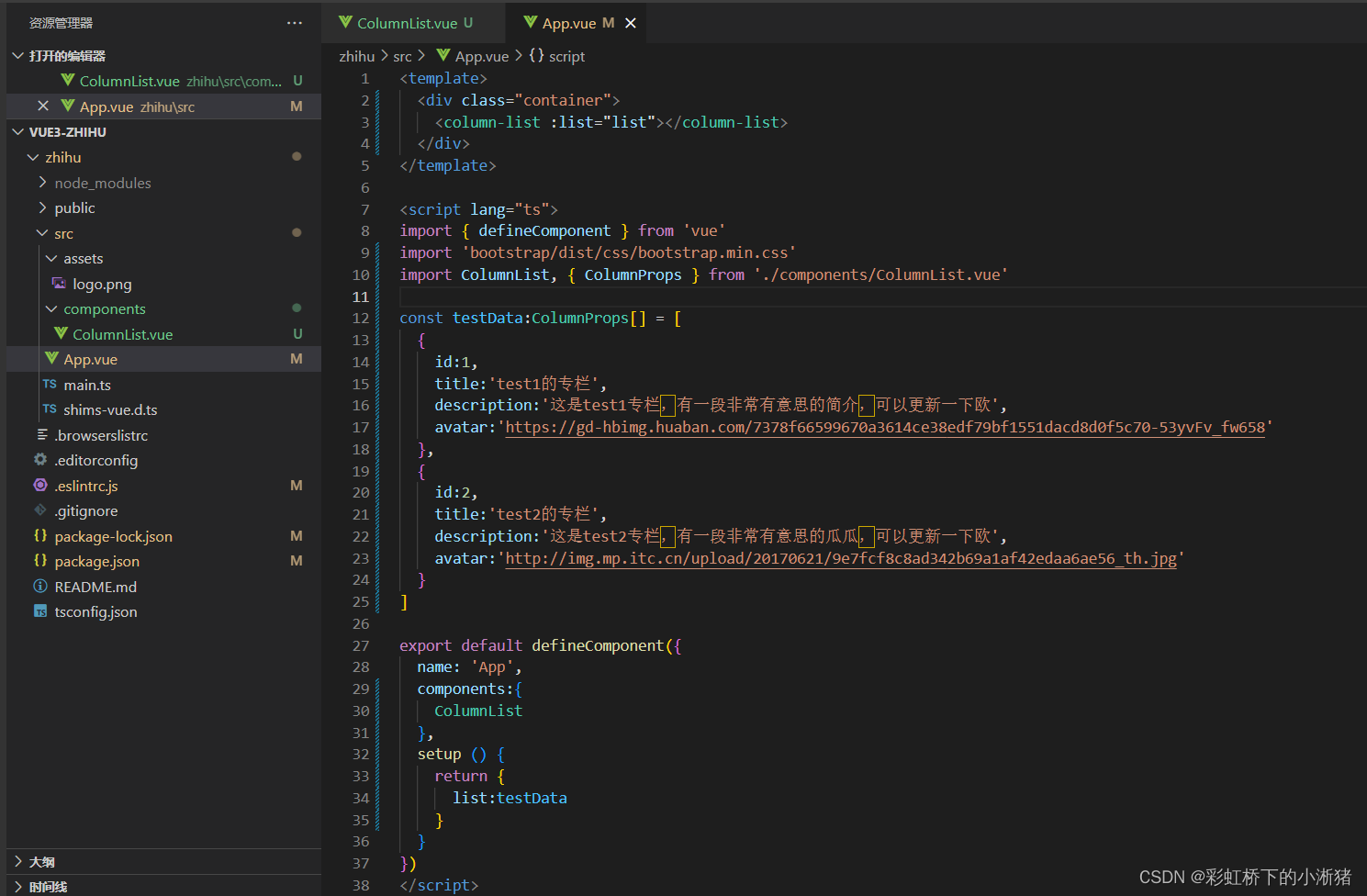
ColumnList.vue如下,required:true即指这个是必传的

然后在App.vue中引入bootstrap样式,如下引入该样式文件,然后把节点id="app"改为class="container",它提供的是基本的layout,它会设置一个居中的容器


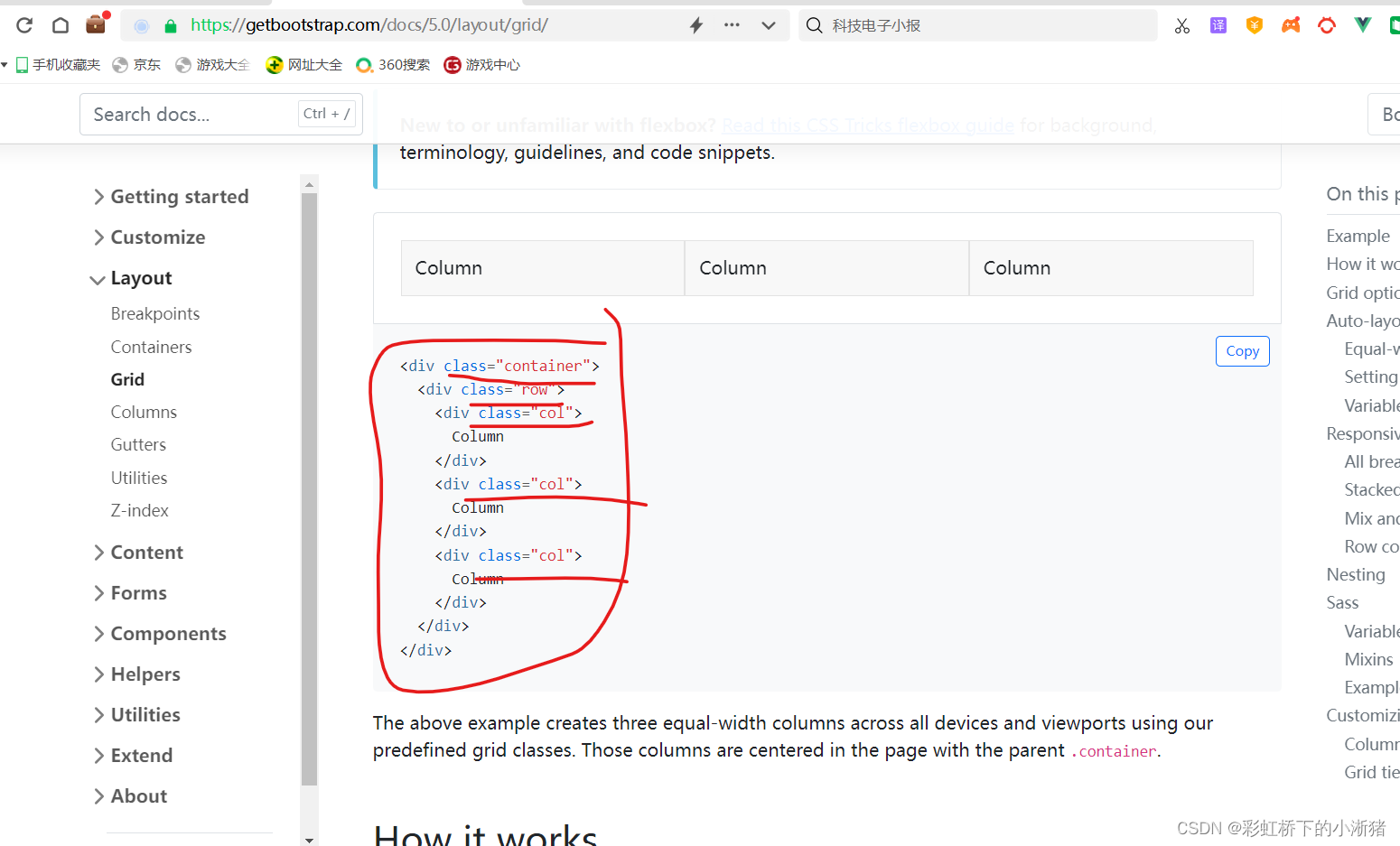
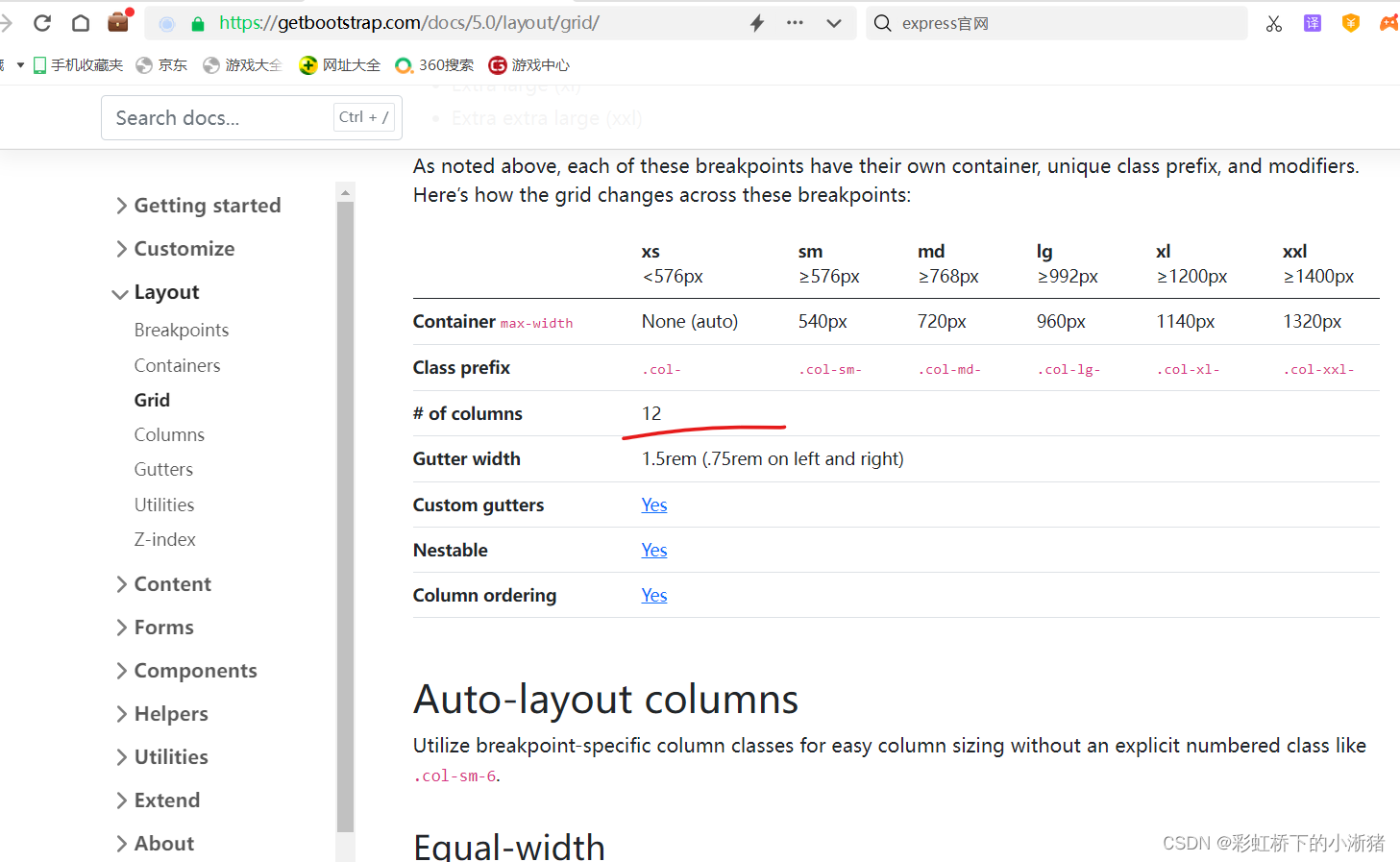
我们的样式是需要每行3个专栏平均发布,然后我们到bootstrap中找如下,可以看到,是需要row包裹着col,然后一行是12等份的,如果你想一行中均匀放3个就每个col-4,如果你想一行放2个就col-6即可


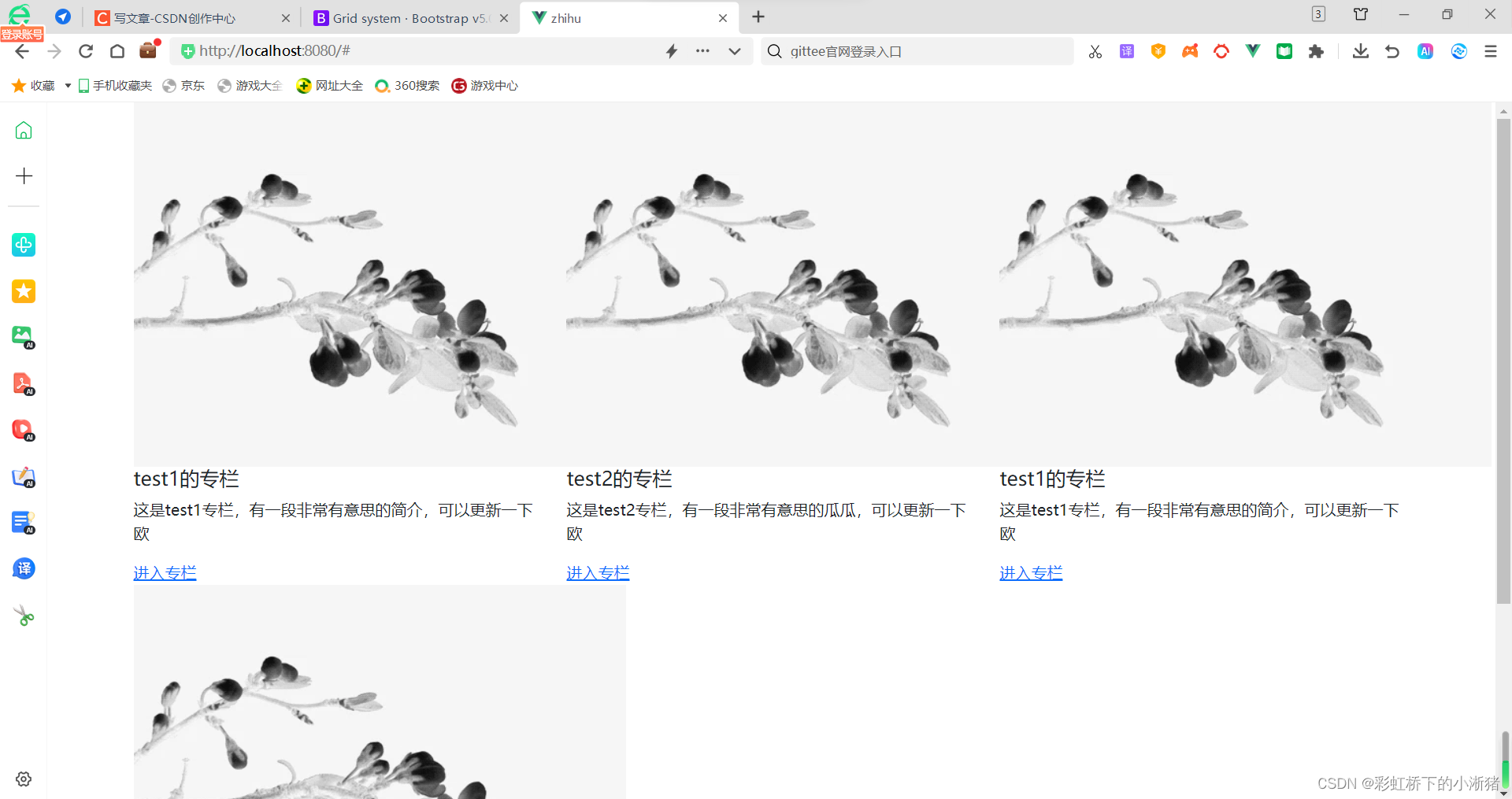
如下即可得到


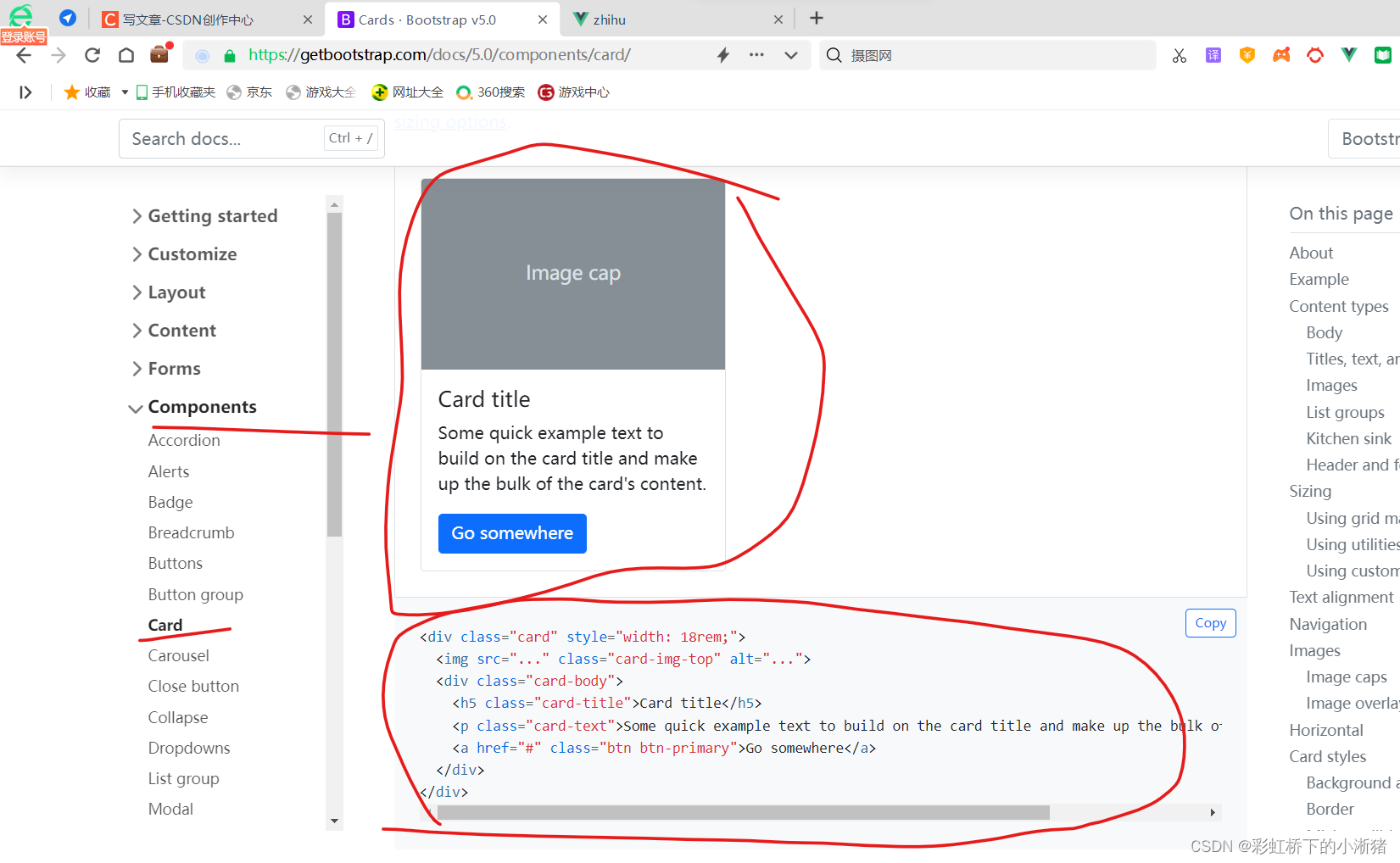
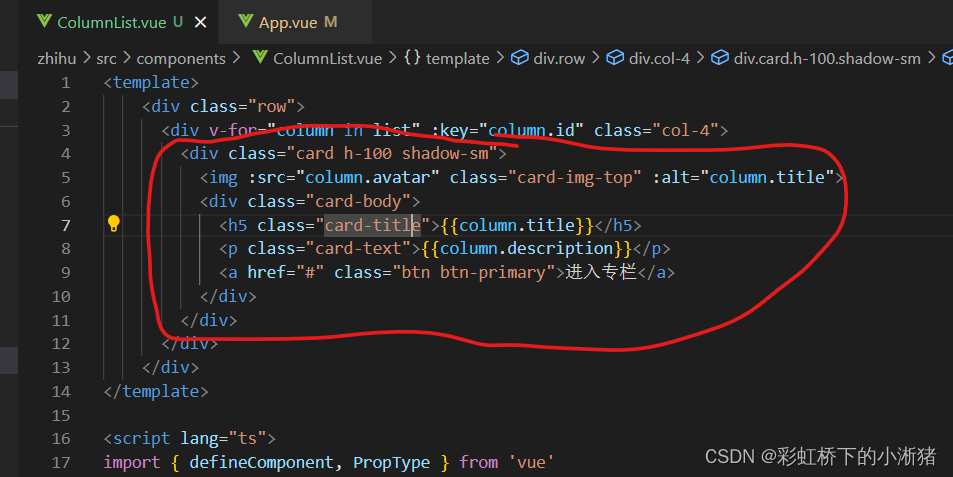
然后我们使用如下这个Components中的Card样式,使得它们一个个展示成如下这种框中

h-100意思是让它们高度都为100,shadow-sm意思是让它们都有阴影,这些class


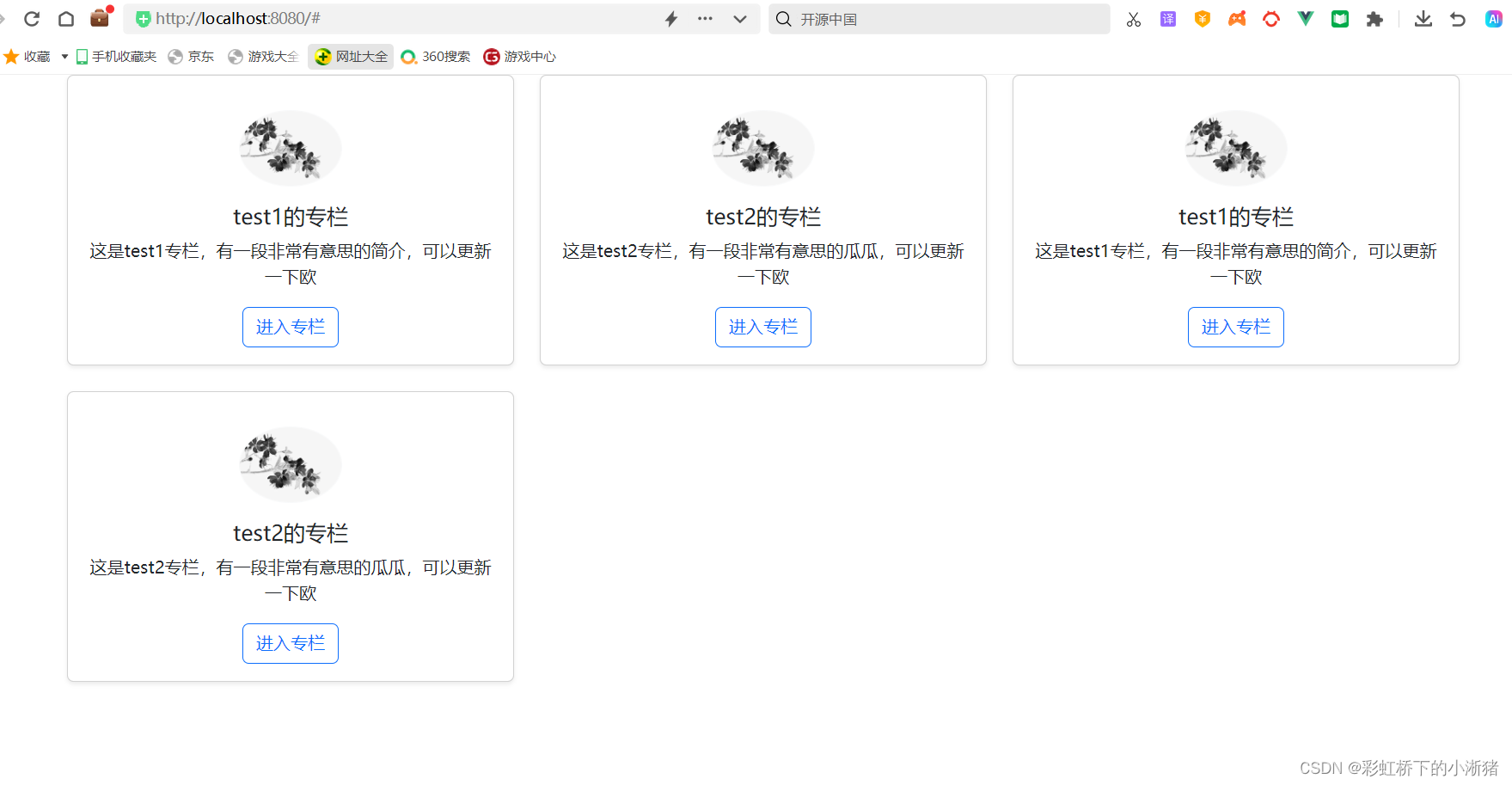
如下,给它们下面这些类,图片即img:rounded-circle即变成椭圆形,border即添加边框,border-light即border的颜色,w-25就是宽度为25,my-3就是添加一个y方向的margin单位是3;文字text:text-left即左侧对齐;按钮用btn-outline-primary即边框样式的按钮;给整个专栏一个margin-bottom即mb-4;即可实现下图样式


Bootstrap就像一个工具箱,它给你提供一个个类名,你直接拿出来组合使用就好,就方便和节省时间。
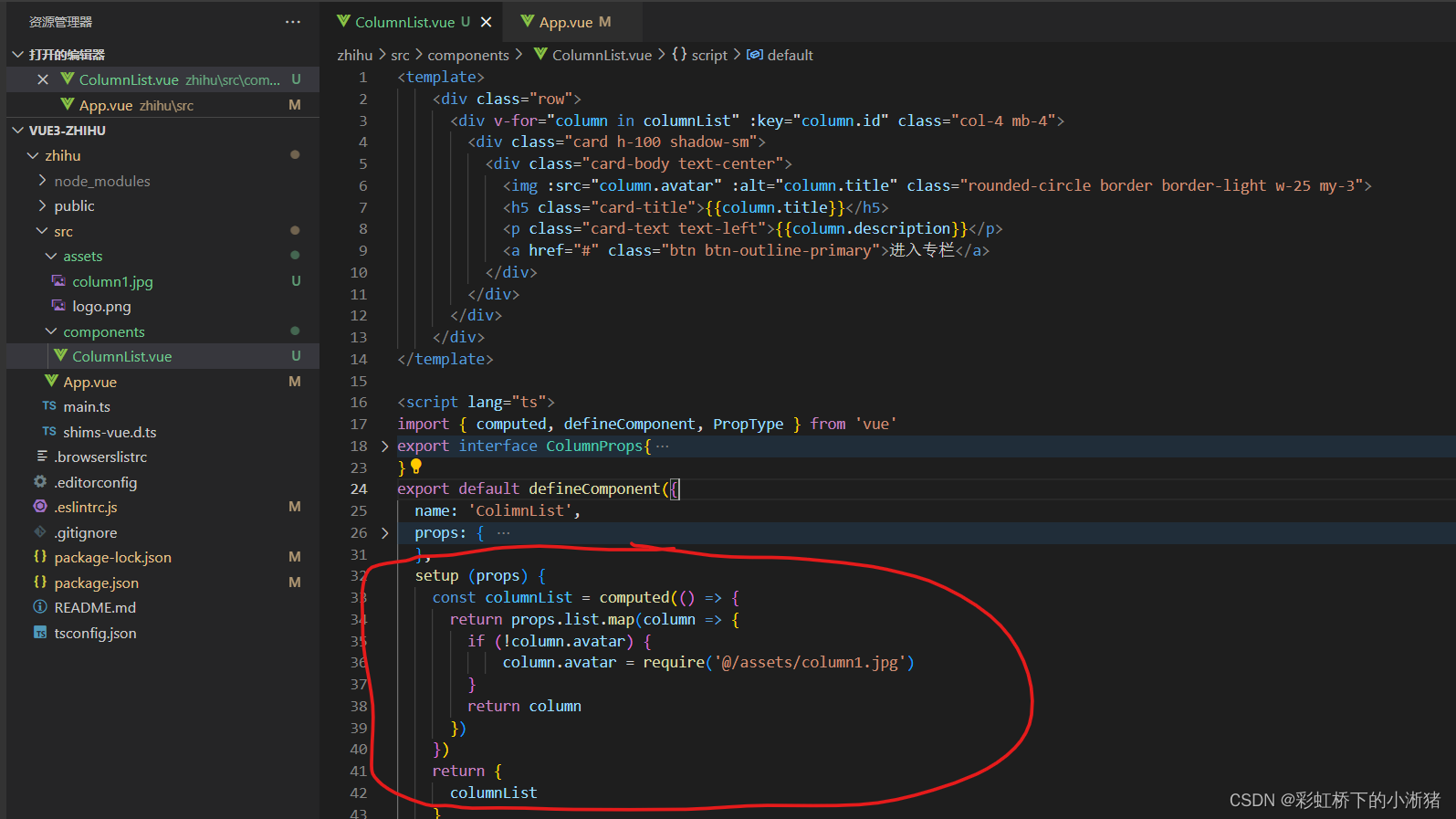
然后这个avatar即图片有时候是空,我们需要它是空的时候就展示一个默认的图标,在计算属性中在返回的时候去遍历获取的数组,如果avatar不存在则返回本地的这张图
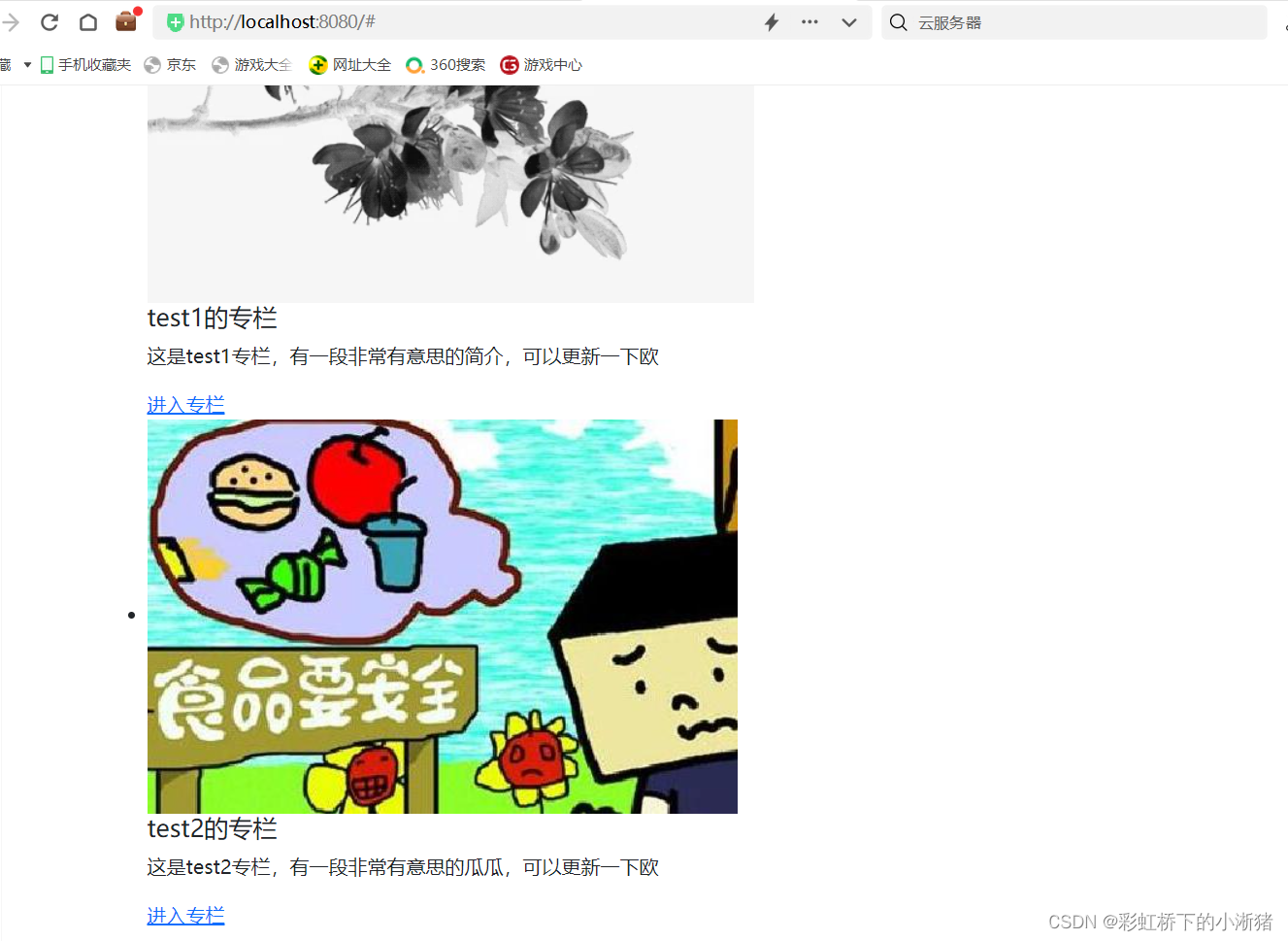
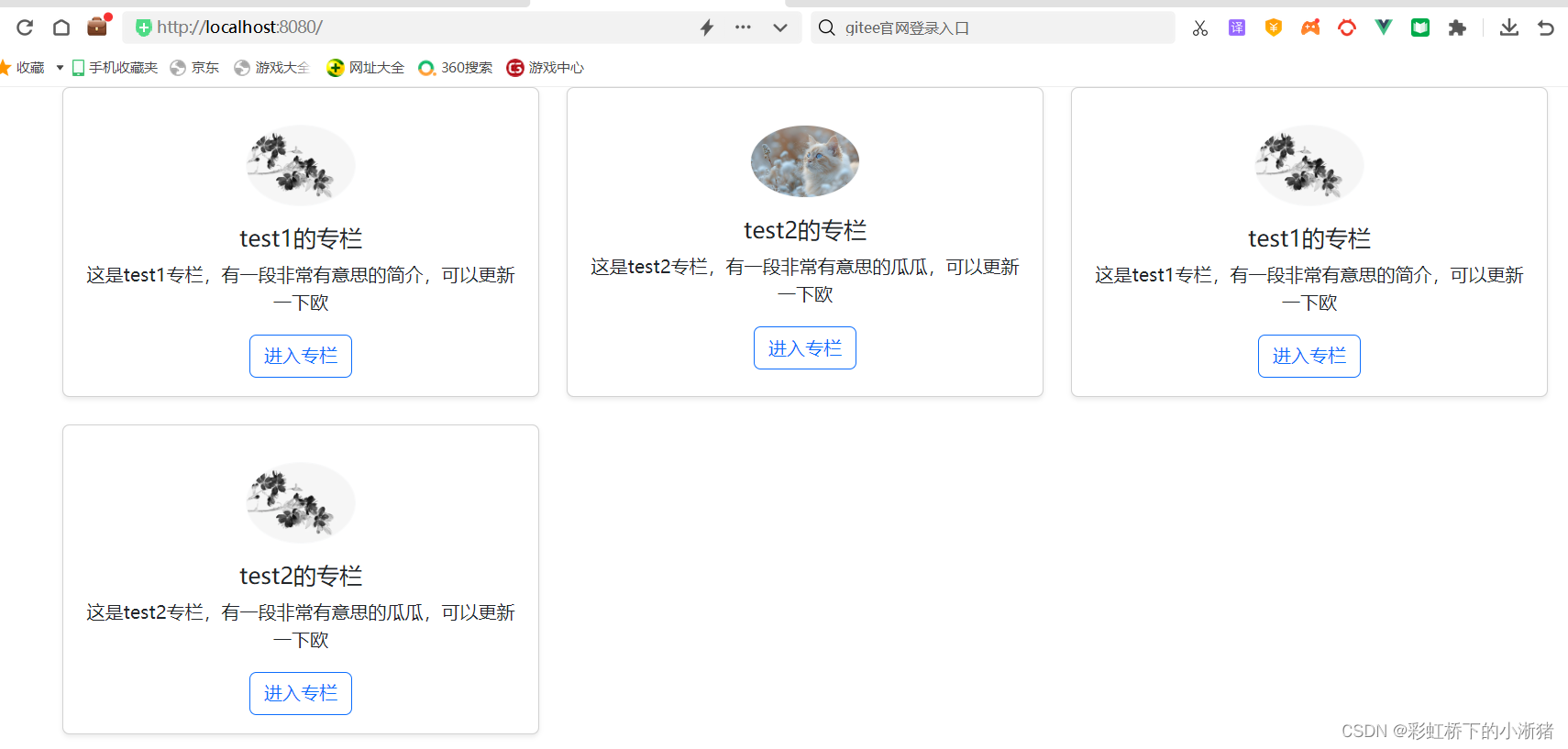
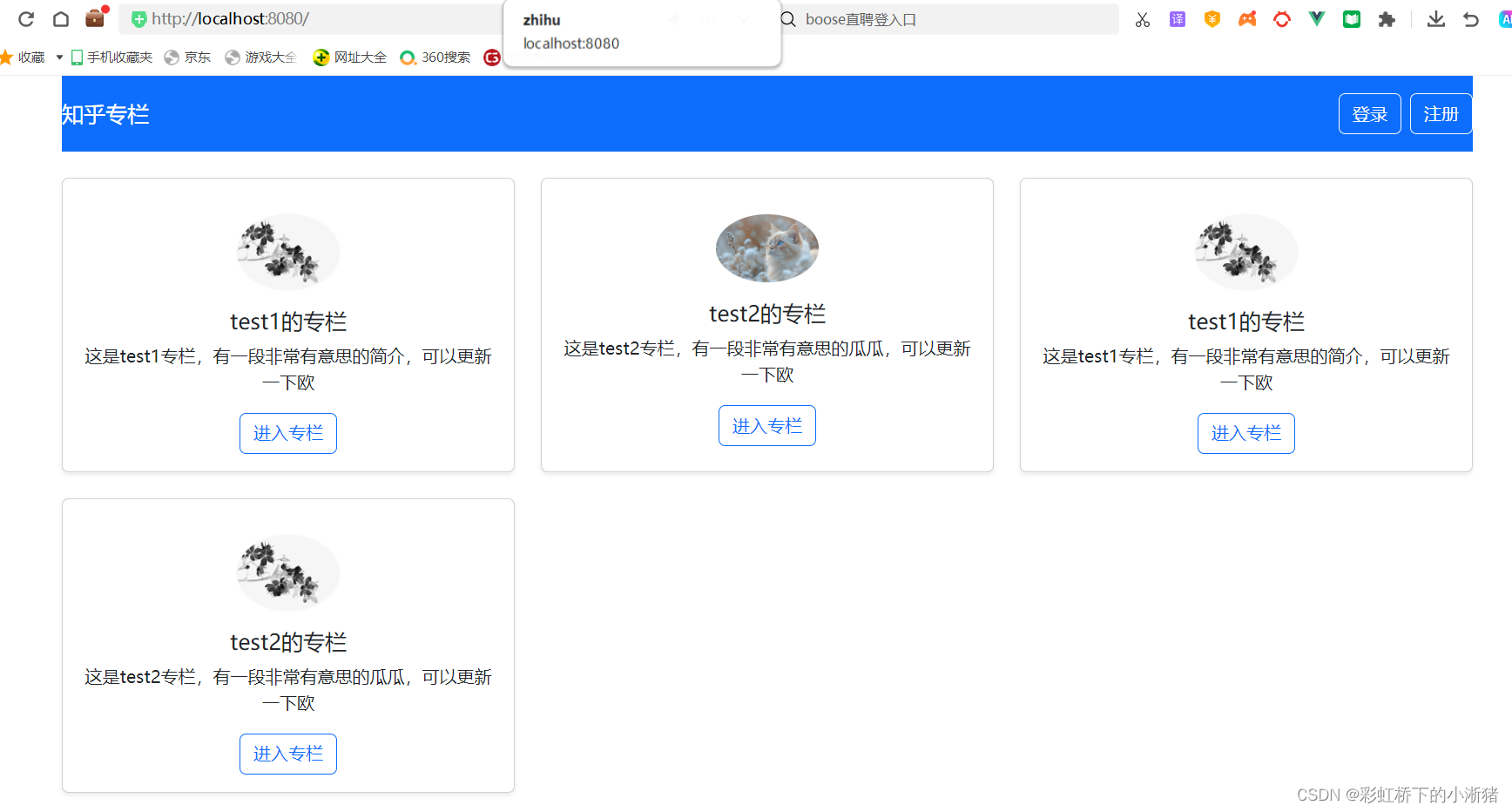
如下图可示,第二个数据没有avatar,就会展示我们本地的column1.jpg图片



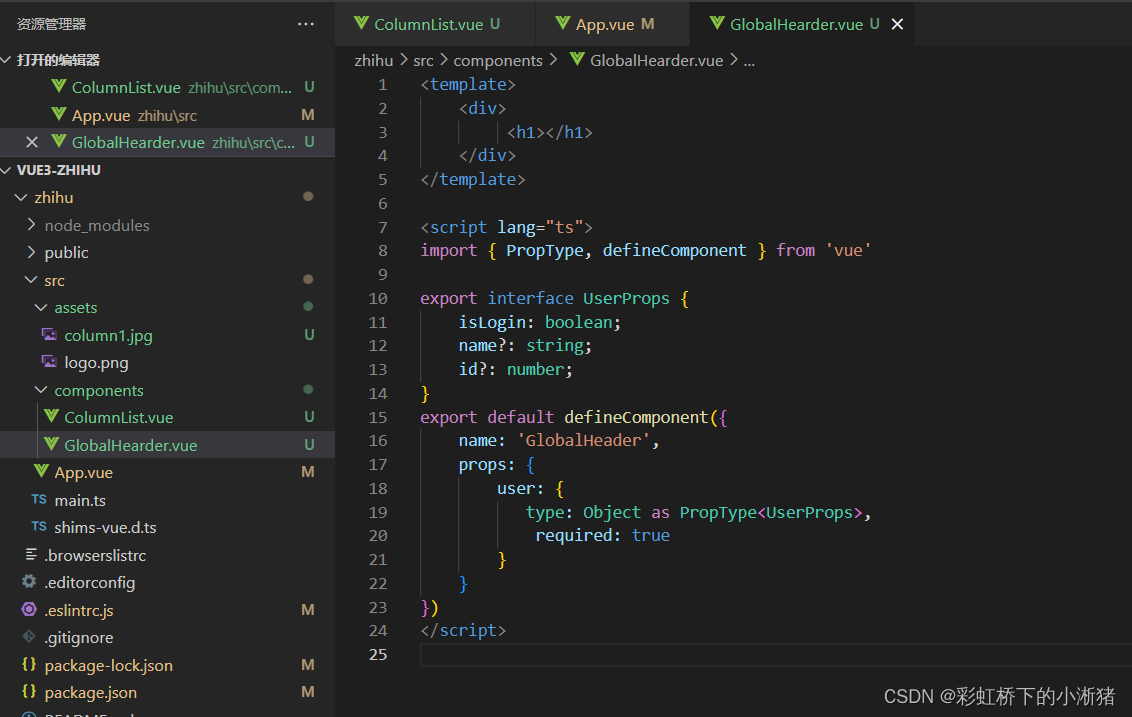
二、GlobalHearder 组件(公共标题组件)编码:
有三种状态,一种是用户登录之前的状态,一种是用户登录后的状态;登录之前右侧是两个按钮,分别为登录按钮和注册按钮;登录之后右侧是展示用户名称的下拉菜单。
这个公共标题组件肯定有传入一个属性我们可以称为user,传入当前用户信息,有isLogin是否登录的布尔值,一个name即用户名称,一个id指用户独一无二的id
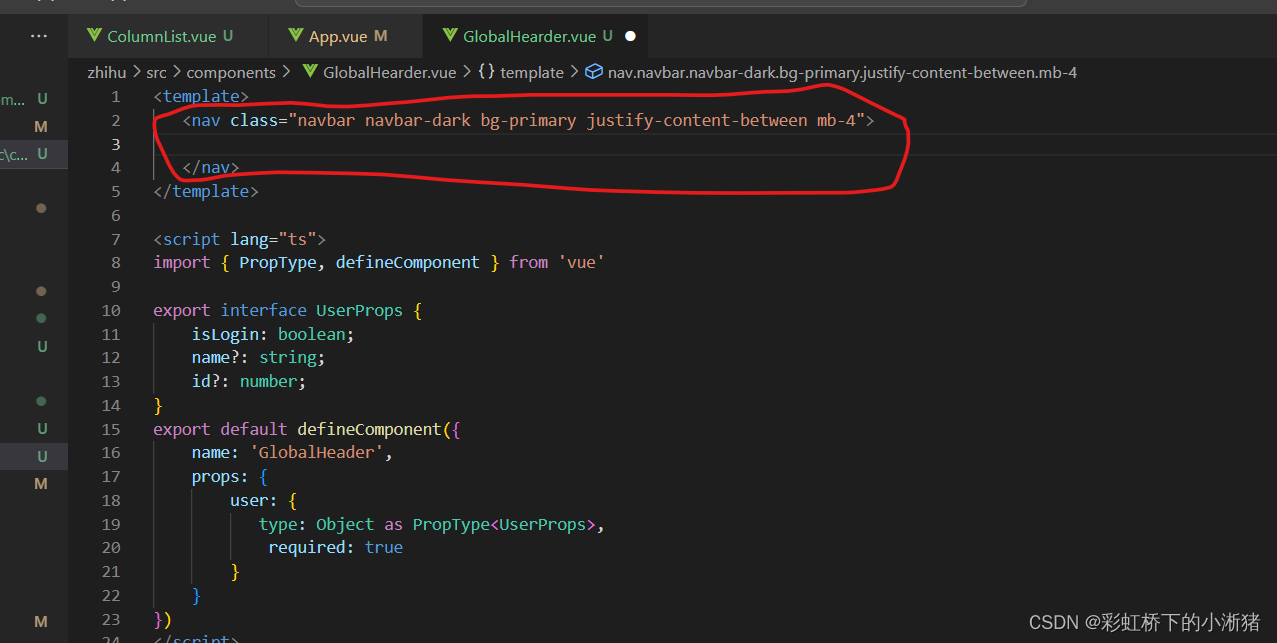
同理,我们定义一个泛型叫UserProps,其中有isLogin、name、id,然后我们定义组件的属性即props,其中是接收user,user是Object对象类型,Object断言为UserProps类型,required:true即必传。这样我们简单的定义完了组件后,我们就可以创建html了,说到html就可以使用bootstrap帮我们忙了

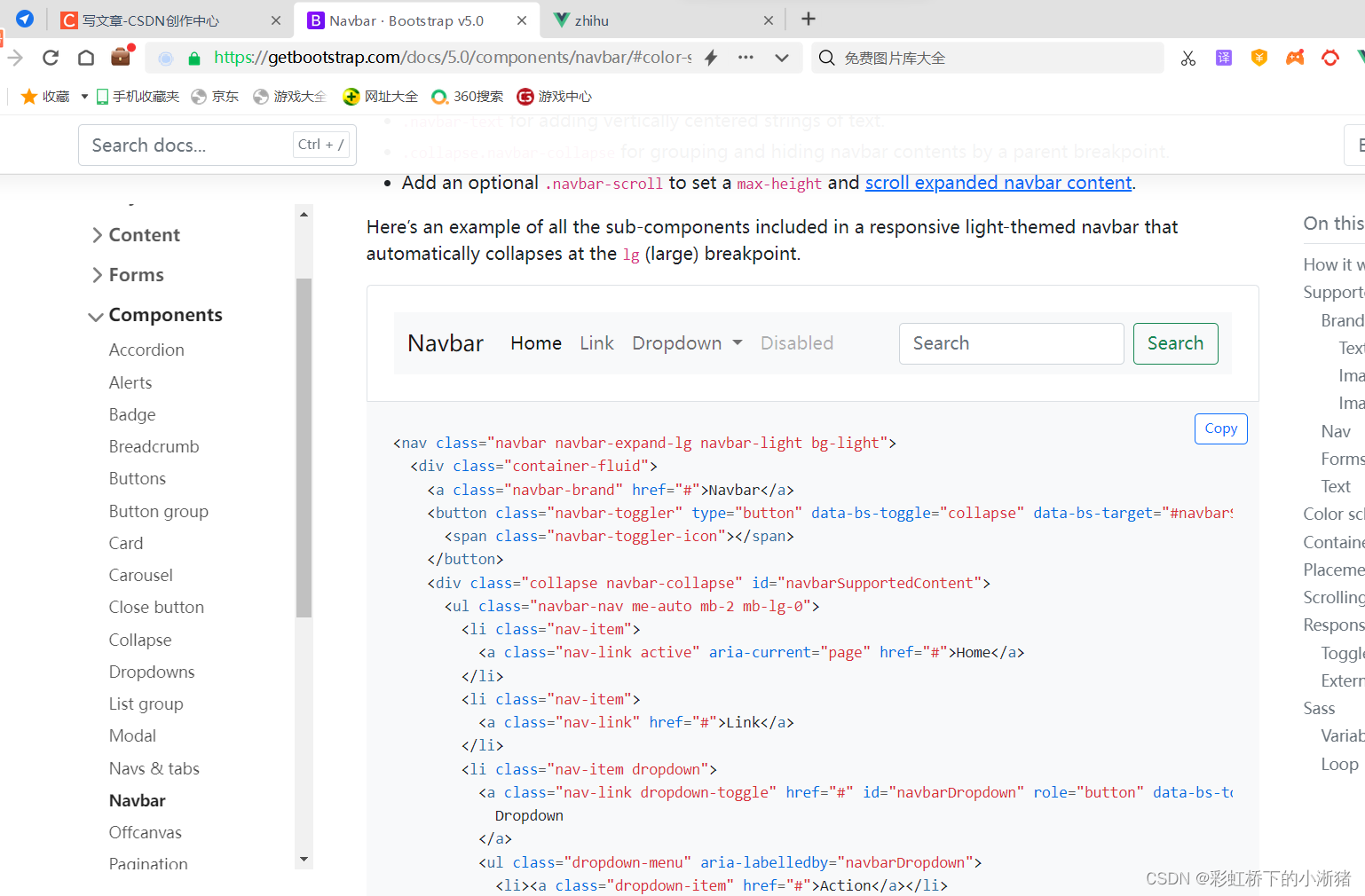
bootstrap的components中为我们提供了一个叫navbar的

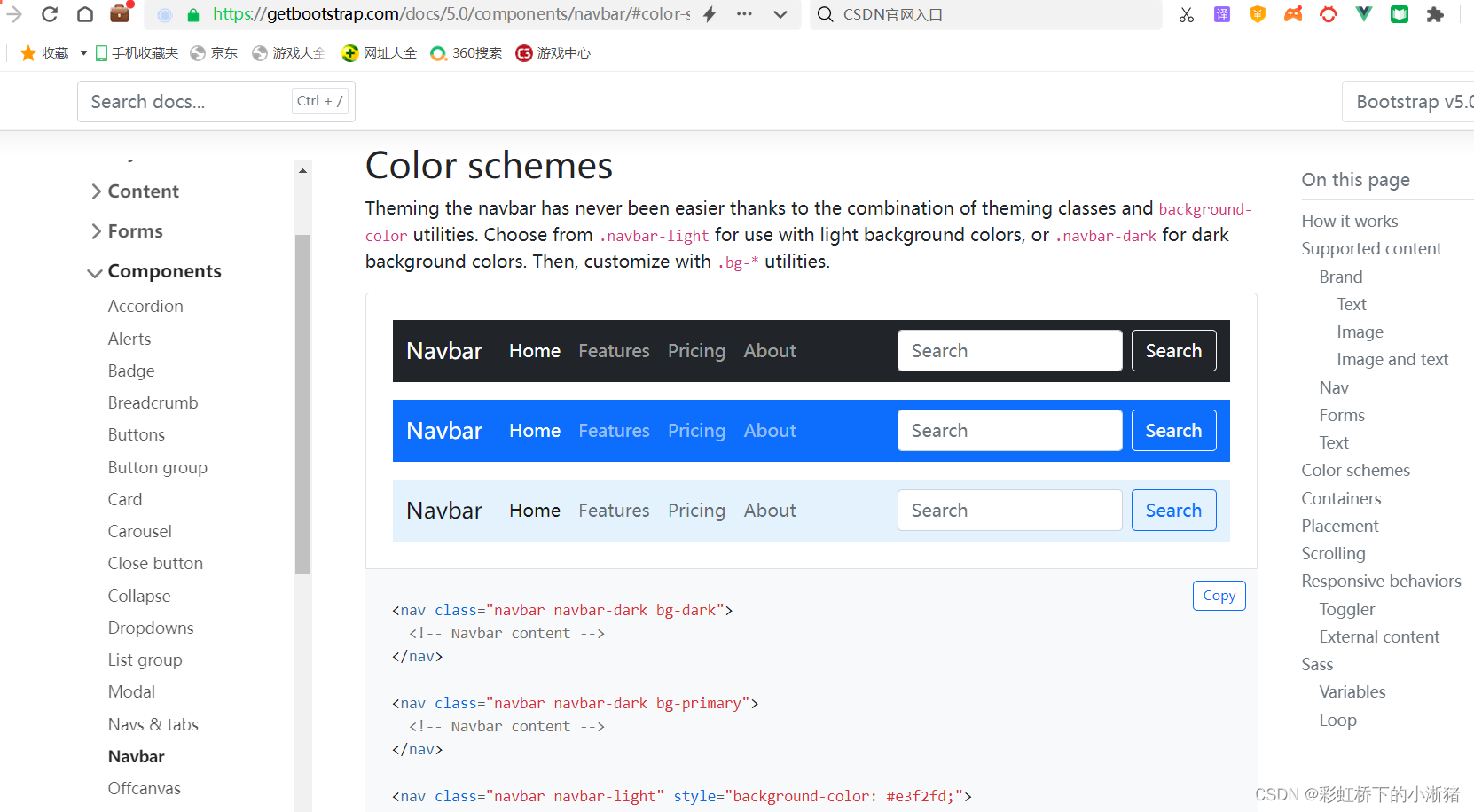
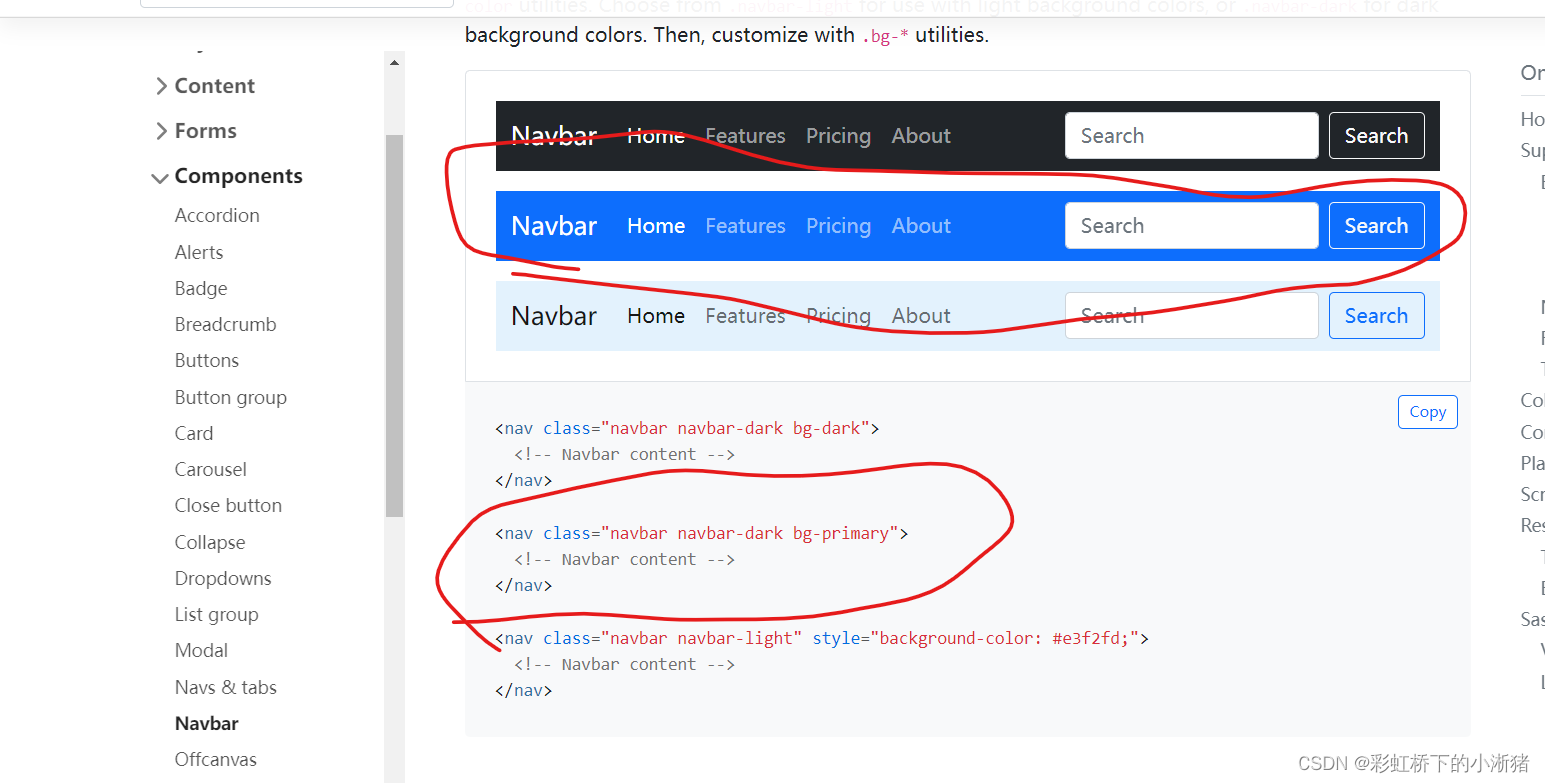
甚至还提供了多种色彩的

我们用中间那个蓝色的所以我们用上


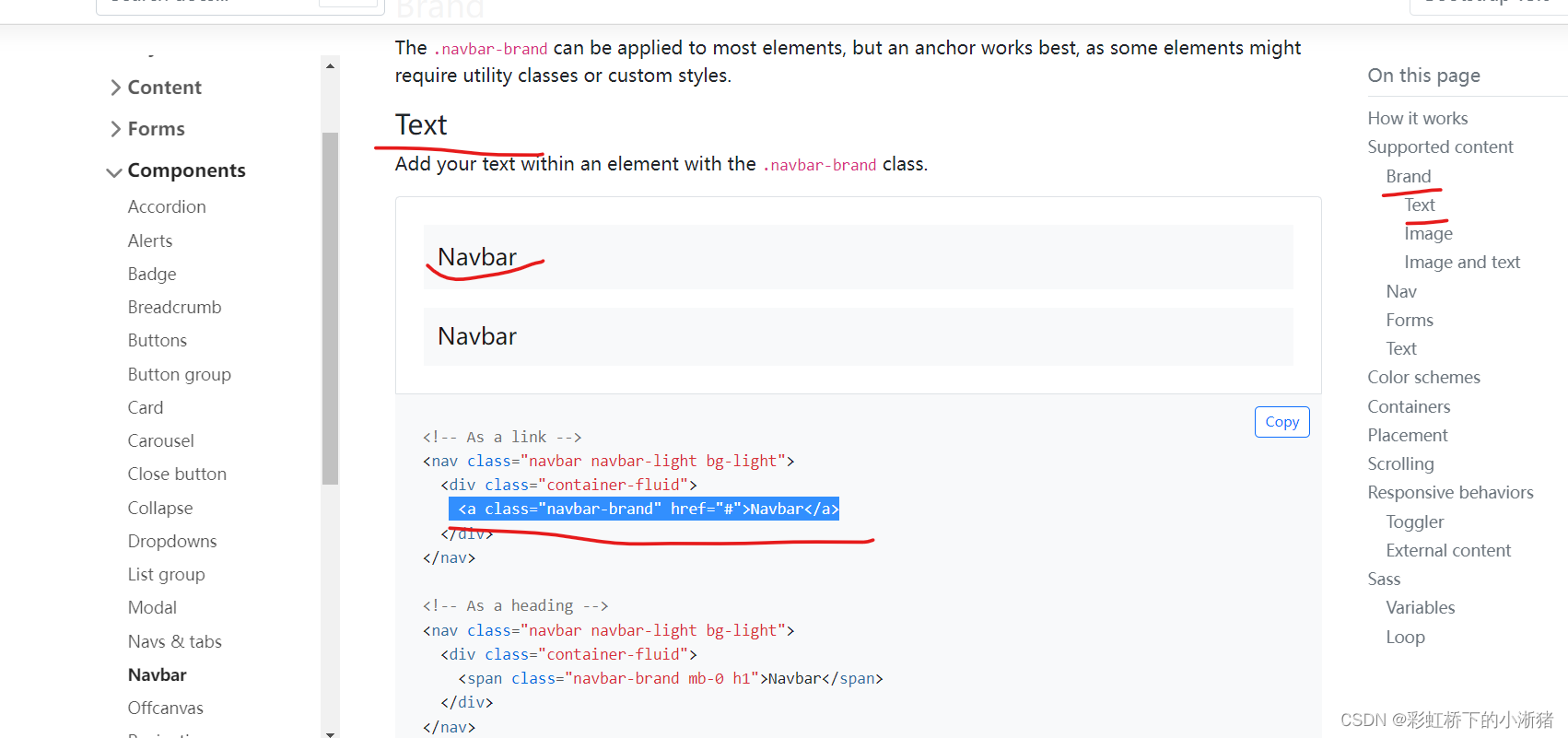
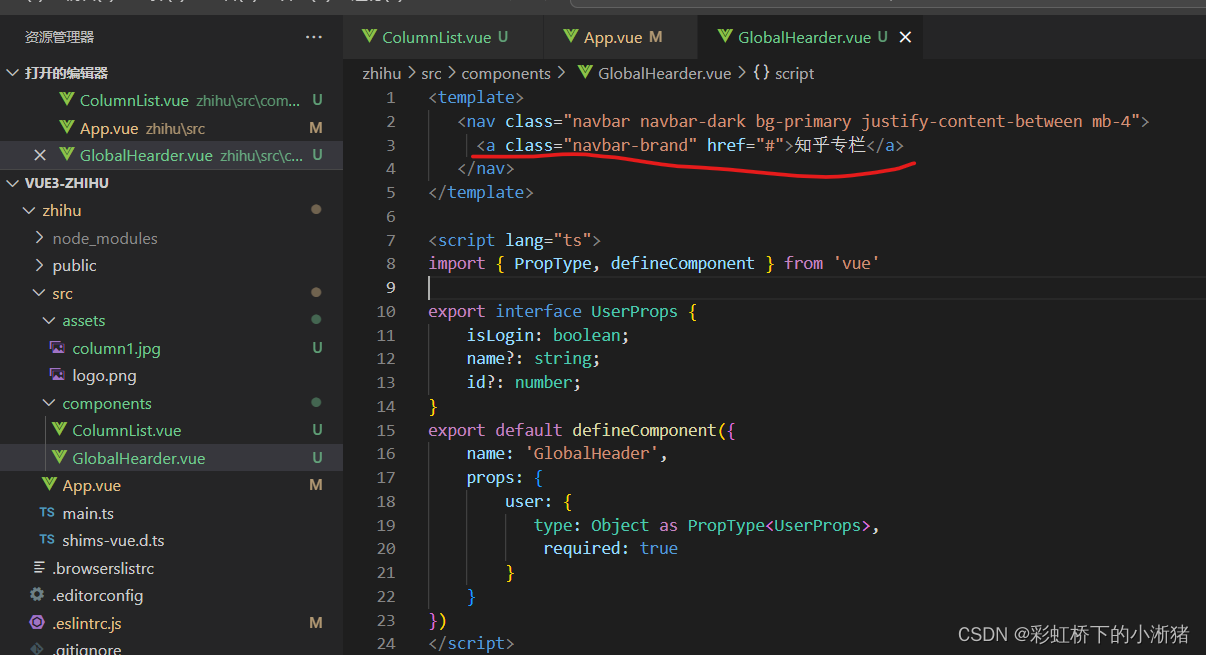
如上就是那个蓝色的标题栏,只是这时候栏里面还没有东西,我们左边是想要展示‘知乎专栏’ 这个标题,所以如下


然后标题栏右侧我们是需要判断是否是登录状态,根据不同状态展示不同的东西,怎么看是否登录,user中有个isLogin的布尔值就是记录是否登录。如下,如果为未登录即user.isLogin为false则展示登录、注册按钮;如果为登录则展示你好xxx

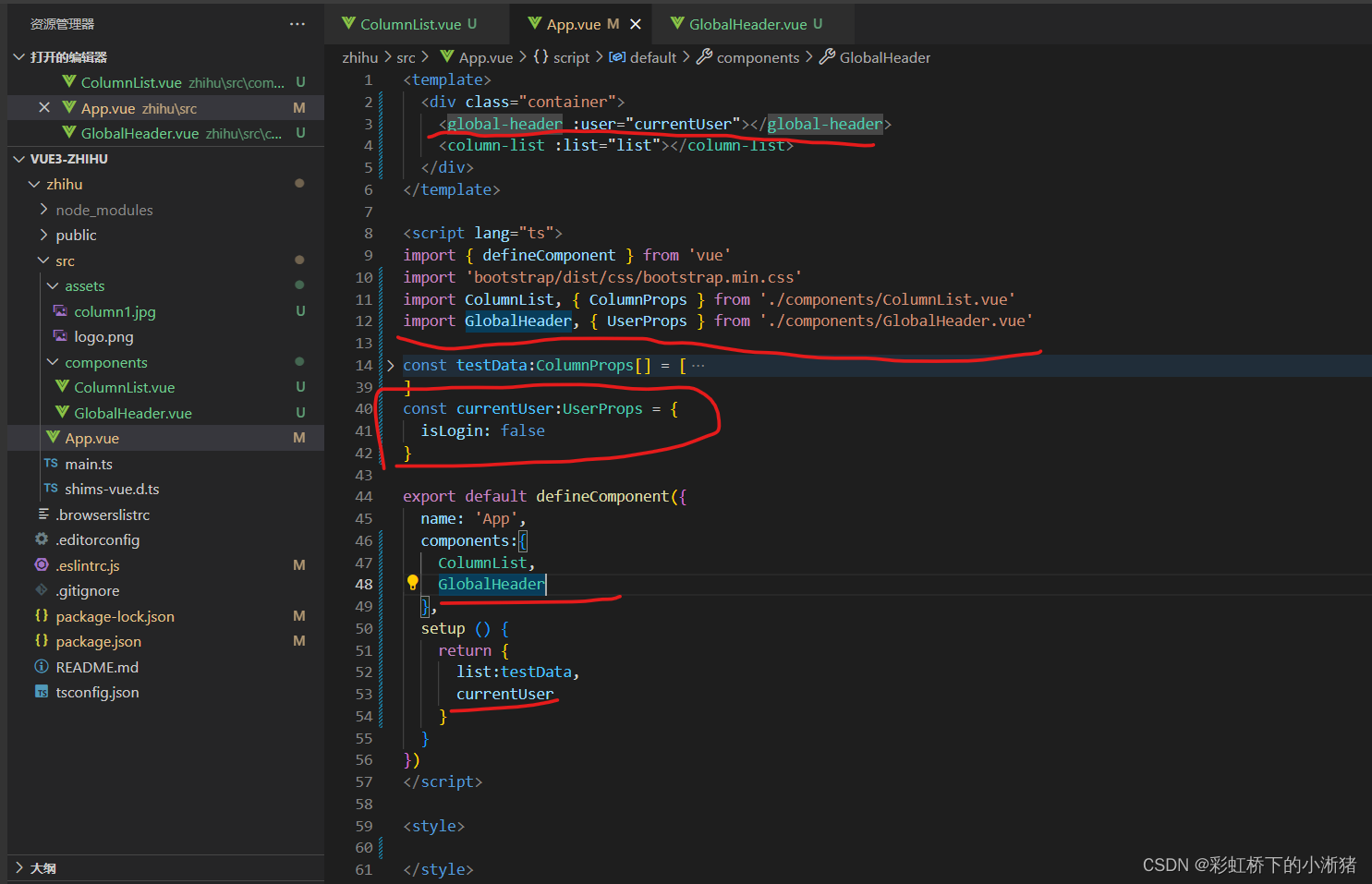
然后我们把它导入到App.vue当中。如下引入GlobalHearder以及泛型UserProps,然后定义当前用户的信息数据即currentUser,并且返回这个数据,然后展示标题栏组件,同时传入当前用户数据。如下,即可实现


后面我们会做第一个挑战,下拉菜单,在这个下拉菜单中我们会步步抽象,把这个下拉菜单最终变成一个可用性的组件